'>گرافیک چیست ؟ | گرافیک | گرافیک سنتی | گرافیک مدرن
گرافیک چیست گرافیک از آن دست هنر هایی است که در کشور ما کمتر شناخته شده و محدود کار هایی هم که در این زمینه صورت گرفته نتوانسته است به شناخت بیشتر این هنر کمک کند. در ابتدا باید گفت که دو نوع گرافیک وجود دارد گرافیک کامپیوتری و گرافیک دستی یا همان هنری.
گرافیک مجموعه ای از رنگها، طرحها، شکلها و تصاویری می باشد که یک هدف را دنبال می کند و همچنان معنا دهنده هر موضوع، پیوند دهنده هر موضوع و جان بخشیدن به هر موضوع می باشد.
بصورت واضح تر می توان گفت که گرافیک احساسات و عواطف درونی یک نقاش است که از طریق قلم مو و رنگ آنرا بیان می کند و در نتیجه امکان دارد که پیام روشن و واضحی برای همه افراد نداشته باشد و امکان دارد برای بعضی واضح و برای بعضی بی معنی و بی مفهوم باشد
یعنی یک نقاش عواطفش را بیان می کند و کاری به این ندارد که مخاطبش منظورش را درک می کند یا خیر. به همین دلیل از یک تابلوی نقاشی؛ افراد مختلف برداشت های متفاوتی دارند.
طراحی فتوشاپ
هنر گرافیک شامل نمودهای مختلف
تصویر سازی
خوشنویسی
طراحی
نقاشی دوبعدی
کنده کاری
از جمله شکلهای هنری است که در زیر بنای گرافیک سنتی طبقه بندی می شود و بدین ترتیب بارزترین نمونه فعالیت گرافیک سنتی نگارش و آرایش کتابهای ادبی که محصول همکاری
خوشنویسان
طراحان
نقاشان
تذهیب کاران
و جلد سازان بوده است.
گرافیک مدرن
علاوه بر کتاب آرایی در عرصه تبلیغات تجاری اعلانات دیواری (پوستر) و مطبوعاتی و لوگوها (مارک) و غیره می باشد و حتی در سینما و تلویزیون هم کاربرد دارد.
مثل عنوان بندی (تیتراژ) فیلم و تصاویر متحرک طراحی شده (انیمیشن) هنر گرافیک نوین با معماری و مسائل ارتباط محیطی ( زیبا سازی ) وتصویر متحرک طراحی شده نیز تداخل دارد، پس این هنر علاوه بر خط ورنگ به عناصر بصری دیگری چون حجم و نور وحتی حرکت برای انتقال مفاهیم کمک میگیرد.
برای سفارش طراحی های گرافیکی به صفحه طراحی فتوشاپ و امور گرافیکی مراجعه فرمایید.
هنر گرافیک
هنر گرافیک هنری است که از نظر تأثیر خود، بیشتر بر طراحی تأکید دارد تا بر رنگ.
از این نظر تمامی انواع طراحی و شکل های متفاوت حکاکی، هنر گرافیک را تشکیل می دهند.
با این حال هنر گرافیک اساساً به روش های ماشینی یا نیمه ماشینی برای چاپ تصاویر و حروف اطلاق می شود که فعالیت های متعددی را که بیشترین اهمیت هنری و اجتماعی را دارا هستند در بر می گیرد.
از میان این فعالیت ها یکی کتاب چاپی است. تنظیم حرف چاپی و صفحه آرایی کتاب از نظر زیبایی شناسی از کارهای گرافیکی محسوب می شود.
برای مشاهده آموزش فتوشاپ کلیک کنید
گرافیک چیست ؟ | گرافیک | گرافیک سنتی | گرافیک مدرن
.
ویژگی بارز هنرهای گرافیک
هنرهای گرافیک : ناشی از کیفیت هایی است که هم به تکنیک های تهیه و هم به آثاری که بوجود می آید مربوط می شود؛
.
از همه اینها اساسی تر، قصد چاپ رونوشت های دقیق با استفاده از تکنیک های ماشینی است.
در هنرهای گرافیک ، این تصویر چاپی است که به محصول حاصل، ارزش هنری می بخشد؛ طرح اولیه شمایی است که برای کمک به روند چاپ تهیه می شود و تکنیک کار نیز یک راه تهیه اثر است هنر گرافیک طیف گسترده ای از فعالیت های مختلف است که کتاب آرایی از عمده ترین آنها محسوب می شود.
تعیین شکل و اندازه حروف در طراحی گرافیک
و همچنین تعیین فواصل بین حروف و سطرها، رابطه متناسب بین متن چاپی و حاشیه، و تنظیم تصویر در صفحه از مسایلی است که در کتاب آرایی مورد نظر قرار می گیرد.
برای مشاهده آموزش فتوشاپ کلیک کنید
این مسایل بستگی به قطع کتاب دارد که خود تابع ملاحظاتی چون وزن و سهولت حمل و نقل کتاب و سهولت خواندن و تأثیر بیشتر مطالب آن بر خواننده است. البته جنبه های زیبایی شناسی نیز در این میان نقش مهمی دارد.
در واقع یک کتاب به خاطر زیبایی حروف چاپی ، صحافی و تصاویر آن می تواند دارای ارزش هنری باشد. هنرهای گرافیک به عنوان رسانه های جمعی بسیار گسترش یافته و روش های تهیه آن ها متنوع شده است؛
از همه مهم تر نو آوری هایی است که در پاسخ به نیازهای هنر زمان ایجاد شده اند. از جمله این نوآوری باید از فنون چاپ کوچک برای تهیه پول و فنون چاپ بزرگ برای تهیه اعلانات (پوستر) نام برد.
گرافیک چیست
پدیده جالب توجه در تبلیغات های عمومی ، تبدیل حروف نوشتنی به علائم (سمبل ها) و نشانه های گرافیکی است که به مقدار وسیع برای نشان دادن موضوعات و کالاها بکار می روند کاربرد رنگ در طراحی گرافیک طراحان گرافیک از رنگ برای ایجاد تمایز بین محصولات، کمک به انتقال اطلاعات و از طریق کاربرد تداعی های نمادین به مثابه ابزار اقناع، استفاده می کنند.
اما متأسفانه امروزه واژه گرافیک برای مردم ما نا آشنا و تهی از معنی و مفهوم است، در عصر ما قلمرو گرافیک نه تنها به طور کامل گسترده نشده بلکه هنوز با واژه گرافیک آشنا نشده اند، و در مورد اینکه بعضی ها خود را به عنوان گرافیست معرفی می کنند؛
بسراحت می توان گفت که در کشور ما کسی به عنوان گرافیست، و یا صفحه آراء وجود ندارد و اگر هم تعدادی انگشت شمار وجود دارد آنها هم خارج از چهار دیواری کشور بساط هنر فروشی پهن کردند، این بخاطریست که ارزشی برای هنرگرافیک وجود ندارد، شاید هم چیزی بنام هنر گرافیک نا شناخته باشد که ارزشی برایش قایل شوند.
گرافیک چیست
امروزه تمام شبکه های تلویزیونی که از طریق ماهواره مشاهده می کنید همگی این شبکه ها از قدرت گرافیک استفاده می کنند و با یکدیگر رقابت تنگا تنگی دارند.
تمام این دلایل به خاطر این می باشد که یک برنامه بدون وجود گرافیک نمی تواند بیننده را به خود جلب نماید چون در غیر اینصورت بیننده احساس بی حوصلگی و احساس خشک بودن برایش دست می دهد.
اما وجود گرافیک در کنار برنامه حتی مثلا دکور صحنه و طراحی های گرافیکی موجود در استودیو باعث زنده شدن روحیه مجری گردیده و کیفیت اجرای آن هم بالا می رود.
امروزه شرکتها و موسسات بدون تبلیغ (تلویزیون، رسانه ها، مجلات و ..) تا ۶۰% شکست خواهند خورد، که این تبلیغات همان هنر بزرگ و قدرتمند گرافیک می باشد.
در صورتی که هنوز به اطلاعات بیشتری در مورد گرافیک میخواهید روی طراحی گرافیک کلیک کنید.
برای مشاهده آموزش فتوشاپ کلیک کنید











 wireless marketing
wireless marketing


 آموزش سلکشن در فتوشاپ
آموزش سلکشن در فتوشاپ دلیل طراحی سایت
دلیل طراحی سایت









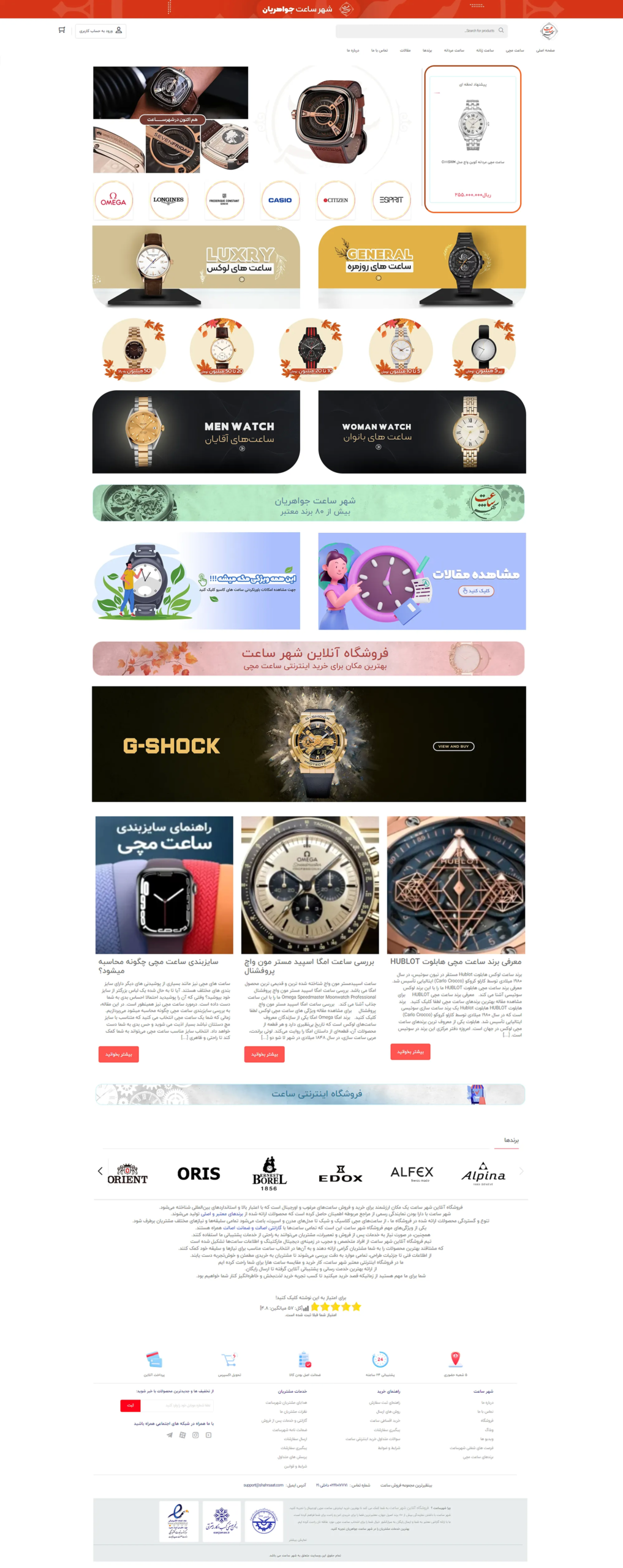
 shahrsaat
shahrsaat