'>آموزش نمایش ویدیو آپارات در وردپرس
برای امتیاز به این نوشته کلیک کنید! [کل: 2 میانگین: 5]
API چیست؟
api چیست
امروزه عبارت API در موارد زیادی استفاده میشود. سیستمعامل، مرورگر وب و بهروزرسانیهای برنامههای کاربردی، اغلب API های جدید ارائه میدهند؛ اما API چیست ؟
Application Programming Interface
عبارت API مخفف Application Programming Interface رابط برنامهنویسی ( طراحی سایت ) و برنامه کاربردی است.
به API مانند منوی یک رستوران نگاه کنید. منو شامل لیستی از غذاها به همراه توضیحی در مورد هر غذا است. زمانی که یکی از غذاهای منو را سفارش میدهید، آشپزخانه رستوران کار تهیه غذا را انجام میدهد. شما دقیقاً نمیدانید که رستوران چگونه غذا را آماده میکند و درواقع نیازی هم به دانستن آن ندارید.
بهطور مشابه، API عملیاتی که توسعهدهندگان از آنها استفاده میکنند را به همراه شرح فعالیت آنها لیست میکند. توسعهدهنده نیازی به دانستن چگونگی ساخت پنجره «Save As» توسط سیستمعامل ندارند، بلکه تنها دانستن وجود این امکان در برنامه برای آنها کافی است.
این که توسعهدهندگان، داده خودشان را به API میدهند تا نتیجه را دریافت کنند تفسیر درستی نیست . این موضوع بیشتر شبیه یک رستوران خیالی است که غذا را با مواد اولیهای که شما با خود به رستوران بردهاید، برایتان آماده کند.
لیکن API بهطورکلی بسیار دقیق است. API ها به توسعهدهندگان اجازه میدهند تا با استفاده از مزایای پیادهسازی پلتفرم در زمان صرفهجویی کنند و به اصل مطلب بپردازند. بدین ترتیب نیاز کمتری به تولید کد دارند و همچنین سازگاری بیشتری با برنامههای کاربردی همان پلتفرم ایجاد میکند. API ها دسترسی به منابع سختافزاری و نرمافزاری را کنترل میکنند.
API ها زندگی را برای توسعهدهندگان سادهتر میکنند
تصور کنید میخواهید یک برنامه کاربردی را برای iPhone توسعه دهید. سیستمعامل iOS همانند دیگر سیستمعاملها تعداد زیادی API تولید میکند، تا کار را برای شما سادهتر کند.
بهعنوانمثال زمانی که شما میخواهید یک مرورگر را برای نمایش یک یا چند صفحه وب در برنامهتان بگنجانید، نیازی نیست که یک مرورگر را برای برنامهتان از ابتدا برنامهنویسی کنید. بلکه میتوانید از WKWebView API برای قرار دادن مرورگر Safari در برنامهتان استفاده کنید.
در حوزهٔ توسعهٔ نرمافزار به کرات واژهٔ API به گوش میخورد اما اکثر برنامهنویسان مبتدی خیلی با ماهیت این اصطلاح آشنا نیستند که در همین راستا در این پُست قصد داریم به طور مفصل با ماهیت و نحوهٔ عملکرد API آشنا شویم اما پیش از هر چیز نیاز به یک مقدمه داریم.
پیش از فراگیر شدن سیستمهای کامپیوتری در صنایع مختلف، انسان به عنوان کسی که قرار بود با نرمافزارهای کامپیوتری بیشترین تعامل را داشته باشد در نظر گرفته میشد به طوری که فارغ از کاری که نرمافزار انجام میداد، از ویرایش تصاویر گرفته تا ارسال ایمیل و غیره، انسان به عنوان موجودیتی که قرار بود با نرمافزار مذکور کار کند مرکز توجه قرار داشت
به طوری که وی از طریق User Interface یا به اختصار UI به تعامل با نرمافزار میپرداخت (همانگونه که مثلاً امروزه از طریق رابط کاربری محیط دسکتاپ سیستمعامل، کارهای مختلفی را انجام میدهیم.)
به مرور زمان و پیشرفت فناوری، این نیاز احساس گردید تا به جای تعامل انسان با نرمافزار، خودِ نرمافزارها نیز بتوانند بدون دخالت انسان با یکدیگر تعامل داشته باشند و این در حالی بود که یک سیستم کامپیوتری بر خلاف انسان چشم و گوش نداشت
تا با دیدن رابط کاربری بتواند مثلاً روی دکمهٔ خاصی کلیک کند تا دیتای مد نظرش را به دست آورد مضاف بر اینکه یک نرمافزار همچون انسانها نیازی نداشت تا برای ارتباط با نرمافزاری دیگر از یک رابط کاربری (UI) زیبا و کاربرپسند برخوردار باشد و اینجا بود که مفهوم API شکل گرفت.
Application Programming Interface چیست؟ ( api چیست )
API مخفف واژگان Application Programming Interface است که به صورت تحتالفظی میتوان آن را به «رابط برنامهنویسی نرمافزار» ترجمه کرد. به طور خلاصه، API همچون همان UI است با این تفاوت که به جای انسان، یک سیستم کامپیوتری قرار است با آن تعامل داشته باشد.
در واقع، از آنجا که میتوان واژهٔ Interface را به «فصل مشترک» در فارسی ترجمه کرد، میتوان گفت که API فصل مشترکی مابین دو نرمافزار یا اپلیکیشن است (نیاز به توضیح است که در این بحث واژگانی همچون نرمافزار، اپلیکیشن، سیستم و … میتوانند به جای یکدیگر استفاده شوند و تفاوت معنایی خاصی ندارند.)
مثالی از دنیای واقعی به منظور درک بهتر مفهوم API
برای درک بهتر این موضوع، چیزی همچون الکتریسته را مد نظر قرار میدهیم بدین شکل که میتوان الکتریسته را به عنوان یک سرویس در نظر گرفت که از طریق پریز برق در اختیار ما قرار میگیرد تا انرژی لپتاپ، پنکه، جاروبرقی و هر چیزی که برای کار کردن نیاز به برق داشته باشد را تأمین کند.
اگر بخواهیم در این رابطه تشبیهی انجام دهیم، سرویسی همچون الکتریسته همچون همان سرویسی است که یک شرکت نرمافزاری همچون گوگل در اختیار ما قرار میدهد؛ مثلاً به ما اجازه میدهد تا به دیتای گوگلمپ دسترسی داشته باشیم. حال اپلیکیشن موبایلی که طراحی کردهایم هم نقشی همچون لپتاپ، پنکه یا جاروبرقی را دارد که در مثال قبل برای کار کردن نیاز به الکتریسته داشت اما در این حوزه این اپلیکیشن برای کار کردن نیاز به دیتای گوگلمپ دارد.
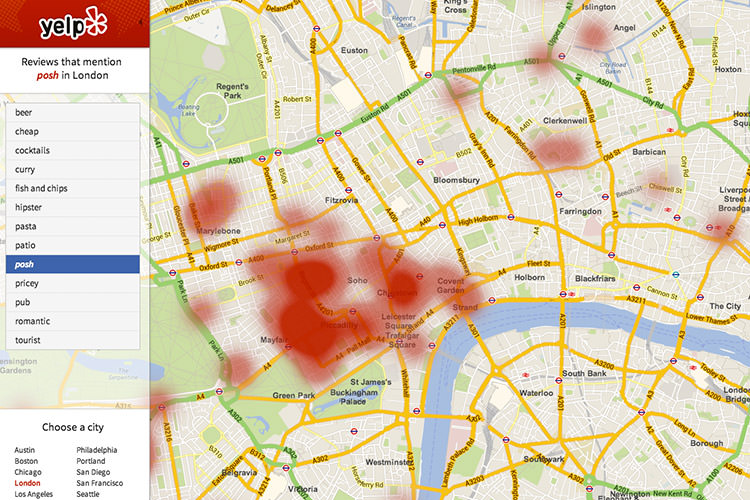
در قسمت وب نیز API ها امکان استفاده از دادهها و عملکرد سرویسهای بزرگی مثل گوگل یا فیسبوک را به امکانات اپلیکیشنها یا وبسایتهای مختلف اضافه میکنند. برای مثال سرویس« Yelp»، بانک اطلاعاتی عظیمی شامل آدرس رستورانها و مراکز خرید و حتی میزان محبوبیت آنها در اختیار دارد. مسلما طراحی و پیادهسازی نقشهای اختصاصی برای این سایت امری وقتگیر و مشکل خواهد بود، اما با استفاده ازAPI ها ، نقشههای Google Maps (همینطور سرویس نقشهی اپل) به امکانات این سایت اضافه شده است .
در نهایت با ترکیب عملکرد این دو سرویس، سرویسی بهبود یافته دراختیار کاربران Yelp قرار میگیرد. دربرخی بازیهای ویدئویی نیز، استفاده از سرویسهای فیسبوک مانند چت، ثبت امتیازهای برتر و دعوت از دوستان توسط APIها امکانپذیر شده است.
اما چگونه ارتباط بین این نرمافزارها یا سرویسها ایجاد میشود؟
در واقع APIها با نمایان ساختن بخشی از عملکرد و اطلاعات نهفته موجود در برنامهها، تعامل آنها با محیط خارج را ممکن میکنند. البته این آشکارسازی بصورت امن و با محدودسازی دسترسی دیگر برنامههای خارجی صورت میپذیرد. این شیوه امکان اشتراکگذاری دادهها بین برنامههای مختلف را فراهم کرده و بدون نیاز به توسعهدهندگان (به منظور اشتراکگذاری کدهای این برنامهها)، تعامل بین نرمافزارها نیز امکانپذیر میشود.
اشتراکگذاری کدها در این مقیاس علاوه بر اتلاف وقت و ناکارآمد بودن، برای برنامهنویسهایی که تمایل به محرمانه نگه داشتن کدها دارند نیز خوشایند نخواهد بود. این شرایط حتی برای برنامههای متن باز نیز صادق است; جستجوی دستورات خاص از بین تمام کدهای یک اپلیکیشن، بسیار زمانبر خواهد بود. خوشبختانه APIها دسترسی برنامههای خارجی به برخی مشخصههای خاص را محدود میکنند و با تعریف شیوهی تعامل سرویسها یا نرمافزارها با یکدیگر، امکان ایجاد یک ارتباط امن و سودمند را مهیا میکنند.
برای اطلاعات بیشتر در مورد api به سایت wikipedia مراجعه کنید
دلیل طراحی سایت؟چرا باید سایت داشته باشیم؟
دلایل طراحی سایت
در این مقاله به چند دلیل مهم در رابطه به طراحی سایت میپردازیم ، دلایل داشتن یک وب سایت خوب و طراحی سایت صحبت میکنم
طراحی سایت
با توجه به قابل دسترس بودن اینترنت در دنیا خصوصا در بین فارسی زبانان ، بهترین گزینه برای گسترش کسب و کار شما و طراحی سایت هست ، بهترین دلیلی طراحی سایت می تواند در دسترس بودن کامپیوتر ، لپتاب و موبایل هست که هر فرد در خانه و محل کار و یا همراه خودش حمل میکند ، خصوصا با پیشرفت تکنولوژی نیاز همه ما بیشتر می شود و اینترنت قابل دسترس بیشتری قرار میگیرد .
با توجه به پیشرفت روز به روز اینترنت و افزایش فروشگاه های اینترنتی می توان به راحتی به این موضوع پی برد ، معروفترین سایت فروشگاه اینترنتی که برای همه شناخته شده است سایت دیجی کالا هست که با چند میلیون محصول در زمینه های مختلف بخش زیادی از بازار را از آن خود کرده است البته فراموش نشود ، هر روز تقاضای کاربران به خرید اینترنتی بیشتر شده است و هنوز آغاز هم آغاز فعالیت و گسترش فروشگاه های اینترنتی هست پس تا دیرتر نشده فروشگاه اینترنتی خودتون را سفارش بدهید
۱- افزایش اعتبار کسب و کار و برند سازی :
امروزه تعداد کسانی که در اینترنت به دنبال خرید اینترنتی از فروشگاه اینترنتی هستند ، افزایش می یابد. با داشتن یک سایت میتوانید اعتبار خود را بهبود بخشید. اگر اینکار را نکنید مشتریان به سمت رقبای شما خواهند رفت.
اگر در حال حاضر یک وب سایت دارید و ان را خودتان درست کرده اید آنرا دور انداخته و باید یک حرفه ای برای اینکار مشورت کنید.
۲- وب سایت میتواند در هزینه های شما صرفه جویی کند.
شاید فکر کنید در حال حاضر با توجه به سرمایه موجود هزینه ای برای یک وبسایت که توسط افراد حرفه ای ساخته شده است نپردازید ، خوب اشتباه فکر میکنید.با طراحی سایت خوب میتوانید از خیلی از هزینه های اضافی بزنید.
۳- اطلاع رسانی توسط وب سایت :
وب سایت شما میتواند بروشور انلاین شما باشید . به جای اینکه هزینه های گزافی برای چاپ ماهیانه بروشور و کاتالوگ و .. بپردازید میتوانید با استفاده از طراحی سایت با مشتری های خوب در ارتباط باشید و اینم یکی از بهترین دلایل طراحی سایت هست
۴-وب سایت ، همیشه در دسترس است ! :
وبسایت شما همیشه برای مشتریان شما و مشتریان بالقوه شما در دسترس است.
اگر محصولی به فروش می رسانید همه میتوانند حتی در نیمه شب به خرید بپردازند و به حساب شما پول واریز کنند.
مشکل چیست ؟
طراحی فروشگاه اینترنتی
فکر میکنید قادر به فروختن محصولات خود به صورت آنلاین نیستید ؟ نگران نباشید در حال حاضر حتی خانه و ماشین هم در اینترنت به فروش میرسد.
طراحیسایت
۵-وبسایت در زمان شما صرفه جویی میکند.
تا به حال چند هزار بار در خصوص یک محصول به مشتری های مختلف توضیح داده اید ؟ خسته نشده اید ؟
شما میتوانید با استفاده از وبسایت اطلاعات یک محصول را یکبار برای همیشه بنویسید و وقت خود را مشغول کار های مهم تری کنید. و همانطور که میگویند وقت طلاست.
طراحی سایت مشهد
برندسازی از طریق سایت
بهینه سازی سایت
بهینه سازی SEO سایت
برای نمونه ای از سایت طراحی شده روی شهر ساعت کلیک کنید ، نمونه ای عملی ، کامل و بیش از 10 هزار محصول
همچنین برای مطالعه بیشتر و سفارش طراحی سایت اینجا کلیک کنید
طراحی سایت داینامیک|تفاوت طراحی سایت داینامیک و ایستاتیک
طراحی سایت یعنی چی
طراحی سایت دینامیک (Dynamic) یا طراحی سایت پویا عبارتی است که در مقابل طراحی سایت ایستا (Static) مطرح می شود. طراحی سایت ایستا شامل تعدادی فایل html است که کدهای مربوط به ساختار و قالب سایت و همچنین محتوای صفحات سایت را در خود جای داده است.
این فایلها روی یک سرور (یا همان هاست) قرار می گیرد و هر بار که کاربری سایت را باز می کند این فایلها توسط مرورگر باز شده و قالب و محتوای سایت را نمایش می دهد.
در نتیجه چنانچه صاحب یا مدیر سایت ایستا بخواهد محتوای صفحات خود را ویرایش کند یا صفحات و مطالب جدیدی را به سایتش اضافه کند باید حتما دانش تخصصی در ارتباط با کدهای html و صفحات وب و انواع مرورگرهای اینترنتی داشته باشد.
که حتی در صورت برخورداری از چنین دانشی، باز هم فرایند ویرایش و مدیریت صفحات و محتوای آنها مستلزم صرف زمان و انرژی زیادی است.
اما در طراحی سایت دینامیک، از فناوری های پیشرفته تری استفاده می شود و حاصل آن نرم افزار پیچیده و پیشرفته ای است که مالک یا مدیر سایت را برای ویرایش و مدیریت صفحات و محتوای آنها از هرگونه دانش تخصصی در مورد برنامه نویسی و نحوه کار مرورگرهای اینترنتی بی نیاز می کند و هر مدیر سایت با دسترسی اختصاصی که به پنل مدیریتی خود دارد براحتی می تواند مطالب سایت را بروز کند. مثلا صفحه ای جدید اضافه کند، عنوان صفحات یا عناوین منوها را تغییر دهد، صفحه ای را حذف کند، عکس و ویدیو اضافه کند، بنر تبلیغاتی بگذارد و غیره. به این نرم افزار، سیستم مدیریت محتوا یا CMS نیز می گویند.
تفاوت سایت داینامیک و سایت استاتیک
یک سایت چه بصورت دینامیک طراحی شده باشد چه به صورت استاتیک ممکن است تفاوت ظاهری برای کاربرانی که صرفا خواننده مطالب آن هستند نداشته باشد، اما برای مدیر سایت و برای خوانندگانی که قصد تعامل با سایت یا تعامل با یکدیگر از طریق سایت را دارند قطعا متفاوت است.
همانطور که گفته شد سایت استاتیک بصورت فایلهای ثابتی است که محتوای ثابتی را در خود جای داده است و هیچ پنل مدیریتی هم در کار نیست تا صاحب یا مدیر سایت بتواند سایت را بروز رسانی کند.
برای کاربران نیز امکانات خاصی نمی توان گذاشت که به نوعی در فعالیتها و محتوای سایت مشارکت کنند.
اما در طراحی سایت دینامیک با استفاده از زبانهای برنامه نویسی قدرتمندی نظیر .NET و PHP و پایگاههای داده ای نظیر SQL Server و My SQL سیستمی برقرار می شود که موجب پویایی سایت هم برای مدیر و هم برای کاربران می شود و امکانات متعددی را برای هر دوی آنها فراهم می کند.
در باطن یک سایت دینامیک پنل مدیریتی برای مدیر یا مدیران و نویسندگان سایت وجود دارد که بوسیله آن می توانند بی نهایت صفحه و مطلب را اضافه، ویرایش و حذف کنند. کاربران نیز می توانند از عضویت در سایت و امکاناتی که ویژه اعضای سایت است برخوردار شوند.
آیا طراحی سایت دینامیک در نتایج جستجوی گوگل تفاوتی ایجاد می کند ؟
بطور مستقیم خیر، برای گوگل تفاوتی ندارد که سایت شما استاتیک طراحی شده باشد یا دینامیک. اما بطور غیر مستقیم قطعا سایت دینامیکی که بدرستی طراحی شده باشد قابلیت بیشتری برای ارتقاء در نتایج جستجوی گوگل را دارد. زیرا مالک و مدیر سایت دینامیک همواره می تواند به آسانی محتوای جدید در سایت اضافه کند و این موضوع برای گوگل اهمیت داشته و در صورت با کیفیت بودن محتوا موجب ارتقاء سایت می شود.
آیا طراحی سایت بصورت دینامیک ضرورت دارد یا هنوز هم می توان از سایت استاتیک استفاده کرد؟
امروزه دیگر استفاده از سایت استاتیک توصیه نمی شود و در عمل هم فایده و امکاناتی برای صاحب سایت به همراه ندارد. اگر سایت شما قرار است شبیه یک کارت ویزیت باشد که فقط یکی دو صفحه شامل اطلاعاتی از شماست که هرگز تغییر نمی کند و هدف شما نیز از راه اندازی وبسایت حضور فعال و پویا در اینترنت نیست، می توان توجیهی برای آن یافت. در غیر اینصورت عدم استفاده از سایت دینامیک منطقی نیست و امروزه هر شخصی و هر کسب و کاری که می خواهد در اینترنت حضور مؤثر داشته باشد نیازمند طراحی سایت دینامیک است.
پیشنهاد می کنیم مقاله طراحی سایت ریسپانسیو را هم مطالعه فرمایید
آیا هر طراح سایتی می تواند بخوبی یک سایت دینامیک را طراحی کند؟
یک سایت دینامیک را می توان به دو بخش مجزا تجزیه کرد.
۱- ساختار ظاهری سایت یا همان قالب سایت.
۲- سیستم مدیریت محتوا.
طراحان سایتی که در زمینه HTML و CSS تخصص و مهارت داشته باشند و شناخت کافی از ساختار درست و مناسب سایت بویژه برای موتورهای جستجو نظیر گوگل را داشته باشند، می توانند از پس جزء ظاهری سایت برآیند.
اما این به تنهایی می شود همان سایت ایستا و غیر دینامیک. جزئی که دینامیک بودن سایت را باعث می شود در واقع همان سیستم مدیریت محتوا است که بوسیله زبانهای برنامه نویسی سمت سرور و دیتابیس های مربوطه نوشته می شود و باید بدرستی بر روی سرور و هاست مناسب نیز نصب و تنظیم شود.
بنابراین طراحی سایت دینامیک، چنانچه از پایه بخواهد توسط فرد یا شرکتی نوشته شود بسیار دشوار و پر هزینه است و دست اندرکاران آن باید حتما تخصص بالایی در توسعه نرم افزارهای کامپیوتری و تجربه زیادی در برنامه نویسی تحت وب داشته باشند. در غیر اینصورت به جرأت می توان گفت حاصل کار سیستمی کارا و خوشایند نخواهد بود.
یکی از مهمترین نکات در طراحی سایت دینامیک امنیت آن است و چنانچه امنیت سایت ضعیف باشد براحتی مورد حمله هکرهای اینترنتی قرار گرفته و به کسب و کار شما صدمات جبران ناپذیری وارد می کند.
آنچه در اهمیت تخصص و تجربه طراحان سایت دینامیک گفته شد در همه جای دنیا صادق است اما در طراحی سایت دینامیک به زبان فارسی چالشهای بیشتری نیز وجود دارد که اهمیت تخصص و تجربه را دوچندان می کند.
زیرا اسکریپتهای متعددی برای طراحی سایت دینامیک به زبان های لاتین وجود دارد که اکثر طراحان از آنها استفاده می کنند اما طراحی سایت دینامیک به زبان فارسی نکات و مسائل خاص خودش را دارد.
امکانات و قابلیت های سایت دینامیک:
پویایی محتوا و بخش های مختلف با استفاده از قابلیتهایی چون:
مدیریت صفحات، مدیریت و دسته بندی مطالب، مدیریت منوها و زیر منوها، مدیریت گالری عکس و ویدیو، مدیریت اخبار، مدیریت محصولات، مدیریت نظرسنجی ها و نظرات کاربران و …
افزودن بی نهایت صفحه و زیر صفحه
قابلیت تعامل کاربران با سایت بصورت خودکار نظیر: ثبت نام، ارسال نظرات، پر کردن فرم و نظرسنجی و …
امکان جستجوی پیشرفته محتوای سایت
امکان درج انیمیشن بصورت فلش، اسلاید و بنرهای تبلیغاتی
کلیه موارد فوق در یک پنل مدیریت با دسترسی اختصاصی برای مدیر یا مدیران سایت می باشد که کاملا به زبان فارسی بوده و کار با آن نیاز به هیچ تخصصی ندارد.
برای سفارش طراحی سایت ، پیشنهاد می کنیم وارد صفحه طراحی سایت شوید
هزینه طراحی سایت دینامیک چقدر است؟
هزینه طراحی سایت دینامیک توسط طراحی سایت محمد طوسی به امکانات و قابلیتهایی بستگی دارد که صاحب سایت می خواهد در سایت خود داشته باشد یا امکانات ویژه ای که برای کاربران می خواهد محیا کند.
این امکانات را معمولا صاحب سایت به ما اعلام می کند اما کارشناسان ما در طراحی سایت نیز با توجه به اهداف و برنامه های شما به منظور توسعه تجارت و کسب و کارتان، به رایگان به شما مشاوره می دهند که چه امکاناتی برای شما مفید و چه امکاناتی مورد نیاز نمی باشد.
ویژگی ها و مزایای طراحی سایت دینامیک توسط طراحی سایت:
سیستم مدیریت محتوای کاملا فارسی که از پایه توسط متخصصان طراحی سایت محمد طوسی توسعه داده شده است.
استفاده از فناوری پیشرفته .NET مایکروسافت در برنامه نویسی و پایگاه قدرتمند SQL Server.
رابط کاربری ساده و مناسب که تجربه کاربری راحتی را برای مدیر سایت در رسیدگی به امور بخش ها و مطالب مختلف سایت فراهم می کند.
امنیت بالا و مطمئن.
پشتیبانی مداوم و ارتقاء نرم افزار
ایده آل برای سئو (ارتقاء سایت در موتورهای جستجو).
طراحی سایت من ( محمد طوسی ) تضمین می کند تمام نیازمندی های یک مدیر سایت جهت بهینه سازی ساختار و محتوای سایت برای موتورهای جستجو در سیستم مدیریت محتوای سایت های دینامیک ما فراهم شده است و مدیر سایت هیچ دغدغه فنی از این لحاظ نخواهد داشت.
برای مشاهده وقیمت و تعرفه های طراحی سایت می توانید روی تعرفه طراحی سایت کلیک کنید
طراحی سایت ریسپانسیو | طراحی سایت responsive
طراحی سایت ریسپانسیو به چه معناست؟
سایت واکنش گرا یا سایت ریسپانسیو (responsive) سایتی است که اندازه و چیدمان اجزای آن شناور است و با ابعاد و رزولوشن دستگاههای مختلف تغییر می کند تا کاربران صرف نظر از اینکه صفحه نمایش دستگاهشان کوچک باشد (مثل اکثر گوشی های هوشمند موبایل) یا نمایشگری متوسط و بزرگ داشته باشند مثل تبلت، لپتاپ و کامپیوترهای رو میزی، تجربه کاربری راحتی داشته باشند.
تفاوت سایت واکنشگرا و غیر واکنشگرا در چیست و چگونه می توان آن را تشخیص داد؟
طراحی سایت ریسپانسیو
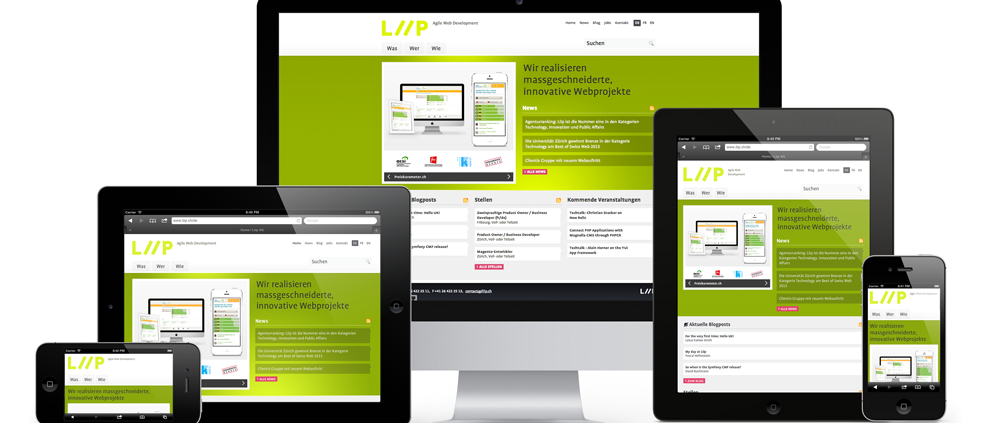
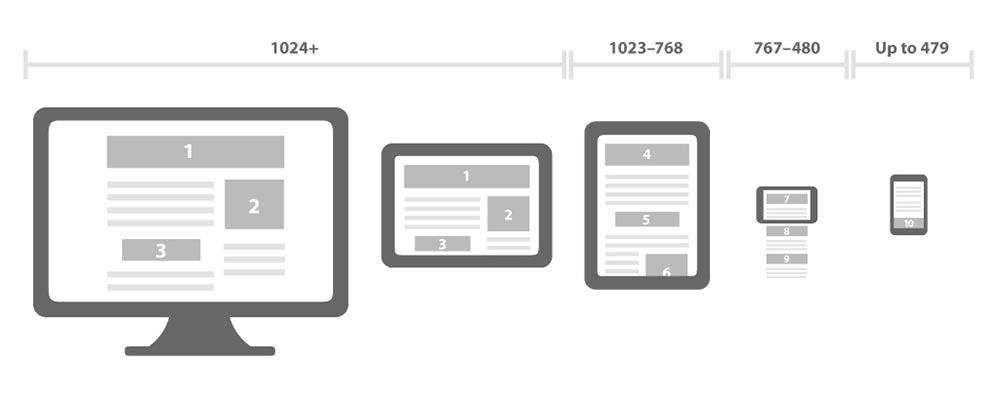
برای تشخیص ریسپانسیو بودن یک سایت و تفاوت سایتهای ریسپانسیو و غیر ریسپانسیو، سایت مورد نظرتان را در لپ تاپ یا کامپیوتر باز کنید و عرض مرورگر را به آهستگی کم و زیاد کنید. اگر سایت واکنش گرا باشد مشاهده می کنید که اندازه و چیدمان اجزای آن مطابق با تغییر عرض صفحه تغییر می کند به گونه ای که هیچ اسکرول افقی پدید نمی آید. اما در سایتهای غیر ریسپانسیو چنین تطابقی رخ نمی هد و اسکرول افقی لازم است تا بتوان قسمتهای پنهان شده چپ و راست صفحه را مرور کرد. تصاویر زیر نمونه ای از یک سایت واکنش گرا در عرض های مختلف را نشان می دهد.
در تعریفی دیگر :
طراحی سایت واکنش گرا نسبت به روش های سنتی طراحی سایت متفاوت است. در طراحی های پیشین، ستونها و اجزای سایت با عرض ثابت و چیدمان ثابت طراحی می شدند که این باعث می شد محتوای صفحه در نمایشگرهای کوچک ریز و ناخوانا شود و کاربر مجبور می شود از زوم استفاده کند که در این صورت نیز باید برای خواندن محتوا و استفاده از قسمتهای مختلف سایت دائما به چپ و راست اسکرول کند.
استفاده از تصاویر با رزولوشن متناسب با رزولوشن دستگاههای مختلف و شناوری سایز عکسها نیز در طراحی سایت واکنش گرا بسیار اهمیت دارد.
در مجموع سایتی بخوبی به روش واکنش گرا طراحی شده است که برای مرور آن نیاز به اسکرول افقی نباشد. به همین علت این روش طراحی سایت به لحاظ فنی و میزان خلاقیت مورد نیاز برای آن با روشهای پیشین کاملا متفاوت است و برای حصول نتیجه مناسب و طراحی سایتی که در دستگاههای مختلف کاربر پسند باشد نیاز به دقت فراوانیدارد.
طراحی سایت ریسپانسیو چگونه و به چه دلیل بوجود آمد؟
برای درک بهتر طراحی سایت واکنش گرا بهتر است بررسی کنیم که طراحی سایت ریسپانسیو برای حل و فصل چه مشکلات و نیازهایی بوجود آمده است؟ همانطور که می دانید امروزه دیگر کامپیوترها و لپتاپها تنها وسایلی نیستند که برای مرور صفحات وب مورد استفاده کاربران قرار می گیرند.
انواع موبایلهای هوشمند، فبلت ها، تبلت ها، کنسولهای بازی و تلویزیون ها نیز قابلیت مرور صفحات وب را دارند و گجتهای پوشیدنی نظیر عینک گوگل نیز به بازار راه یافته اند. جدای از آمار تولید و فروش این دستگاهها، در کشور ما نیز به هر سو که بنگریم انواع گوشی ها و تبلت ها را در دست مردم می بینیم و با توجه به ارائه خدمات نسل جدید اینترنت های پر سرعت توسط اپراتورهای تلفن همراه، روند رو به رشد استفاده از این دستگاههای ریز و درشت برای اتصال به اینترنت و مرور صفحات وب امری بدیهی است. بنابراین سایزهای مختلف و رزولوشن های مختلف این دستگاهها تبدیل به مشکل بزرگی برای وبسایتهای اینترنتی شده است. چرا که یک سایت باید در ابعاد مختلفی برای مخاطبانش به نمایش در آید و طبیعی است که کاربران انتظار دارند با هر دستگاهی بتوانند صفحات وب را براحتی ببینند و مرور کنند.
برای رفع این مشکل ابتدا طراحی نسخه موبایل سایت مرسوم شد. یعنی مالکان و مدیران وبسایتها دو بار هزینه می کردند، یک بار برای طراحی و مدیریت و بهینه سازی سایت اصلی (جهت نمایش در کامپیوترهای رو میزی و لپتاپها) و بار دیگر برای سایت نسخه موبایل. اما گستره ابعاد نمایشگر دستگاههای مختلف چنان وسیع و متنوع شد که ساخت سایت برای هر یک از آنها عملا غیر اقتصادی و ناممکن است. بنابراین طراحی سایت واکنشگرا برای رفع این مشکل به میدان آمد و بوسیله آن یک سایت به گونه ای طراحی می شود که اجزای آن شناور بوده و خود را با هر صفحه نمایشی چنان تطبیق دهد که کاربران از هر دستگاهی که استفاده کنند تجربه کاربری راحتی داشته باشند. آمارها حاکی از آن است که سایت هایی که بصورت واکنش گرا طراحی شده اند نسبت به رقبای خود دارای مزیت هستند و نرخ پرش بازدیدکنندگانی که از موبایل و تبلت استفاده می کنند در آنها کمتر است.
آیا طراحی سایت به صورت واکنشگرا تاثیری در نتایج گوگل دارد؟
گوگل رسما طراحی وبسایتها بصورت واکنش گرا را توصیه کرده است.
طراحی یک سایت واکنش گرا برای یک پایگاه اینترنتی به جای طراحی سایت موبایل در کنار سایت اصلی، هم برای گوگل این مزیت را دارد که محتوای پایگاه اینترنتی را یکبار شاخصگذاری کرده و صفحات آن را امتیازدهی می کند و هم برای سایت این مزیت را دارد که رنک صفحات آن روی یک آدرس اینترنتی (URL) تجمیع می شود و این موضوع برای ارتقاء در نتایج جستجوی گوگل بسیار مهم است.
همچنین لینک دهی، به اشتراک گذاری و تعامل با محتوایی که در یک سایت و یک آدرس اینترنتی (URL) قرار دارد برای کاربران راحت تر است و گوگل به این موضوع نیز بسیار اهمیت می دهد.
مطمئنا مدیریت محتوا و اجرای پروژه های بهینه سازی سایت برای موتورهای جستجو (سئو) نیز در یک سایت آسان تر و اقتصادی تر از انجام آنها برای دو سایت است.
آیا طراحی سایت به صورت ریسپانسیو ضرورت دارد یا می توان از روش های دیگر طراحی سایت نیز استفاده کرد؟
در سال ۲۰۱۳ آمار فروش جهانی تبلتها و موبایلهای هوشمند از فروش کامپیوتر پیشی گرفت و پیش بینی می شود آمار بازدیدهای اینترنتی بوسیله این دستگاهها از لپتاپ و رایانه نیز بیشتر شود. پس می توان گفت در آینده ای نزدیک وبسایت شما بیشتر بوسیله موبایل و تبلت مورد استفاده بازدیدکنندگان قرار می گیرد و تحقیقات نشان داده است که حتی اگر سایتی در نتایج بالای گوگل باشد اما ریسپانسیو نباشد نرخ پرش (bounce rate) آن در موبایل و تبلت افزایش می یابد. این به معنای زنگ خطری است برای وبسایتهای غیر واکنش گرا. مخصوصا اگر رقبای آنها از طراحی واکنش گرا استفاده کرده باشند. و از سوی دیگر طراحی سایت واکنش گرا مزیتی است نسبت به رقبایی که هنوز سایتشان ریسپانسیو نیست.
آیا طراحی سایت واکنشگرا از لحاظ فنی نسبت به روش های قبلی تفاوت های زیادی دارد؟

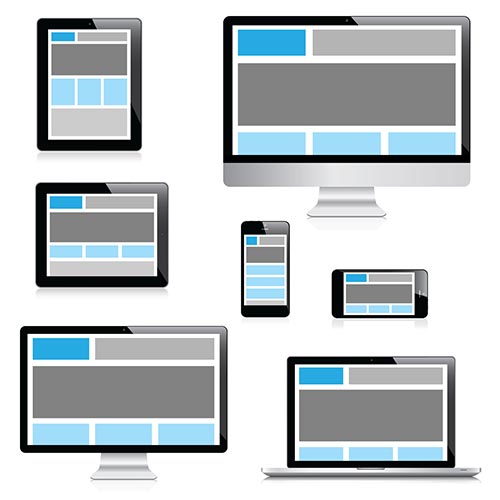
طراحی سایت responsive
امروزه کاربران از بی شمار نمایشگر در ابعاد بزرگ و کوچک برای دستیابی به صفحات اینترنت استفاده می کنند.
همان طور که در معماری، با بهره گرفتن از تکنولوژی مدرن این امکان را فراهم می آورند تا بتوان اجزاء و تجهیزات مختلف را به طور خودکار کنترل نمود، طراحی وب سایت واکنش گرا نیز رویکرد مناسبی است که طراحان وب را قادر می سازد تا با پیاده سازی وب سایت انعطاف پذیر، نسبت به تغییر دستگاه کاربران واکنش دهد.
از آنجا که امروزه فناوری به یک بخش ضروری از زندگی روزمره تبدیل شده است در نتیجه می بایست طیف گسترده ای از دستگاه هایی که کاربران به واسطه آنها قادر به دسترسی به اینترنت هستند را در نظر گرفت. زیرا انعطاف پذیری، کلید موفقیت کسب و کار به خصوص کسب و کار آنلاین است.
امروزه کاربران از بیشمار نمایشگر در ابعاد بزرگ و کوچک برای دستیابی به صفحات اینترنت استفاده میکنند.
همان طور که در معماری، با بهره گرفتن از تکنولوژی مدرن این امکان را فراهم می آورند تا بتوان اجزاء و تجهیزات مختلف را به طور خودکار کنترل نمود، طراحی وب سایت واکنش گرا نیز رویکرد مناسبی است که طراحان وب را قادر می سازد تا با پیاده سازی وب سایت انعطاف پذیر، نسبت به تغییر دستگاه کاربران واکنش دهد.
تا چندی پیش برای نمایش یک وب سایت در موبایل، طراحی و برنامه نویسی مجزا تحت عنوان Mobile version یا سایت موبایل محور انجام میشد. در این نوع طراحی، سرور با توجه به شناسه مرورگر کاربر تشخیص می داد که کاربر سایت را با موبایل بازدید می کند در این حالت محتوای موبایل را در همان آدرس به او نشان میداد یا او را به URL مخصوص موبایل هدایت می نمود.
اهمیت طراحی وب سایت واکنش گرا ریسپانسیو (RESPONSIVE)
با طراحی سایت واکنش گرا دیگر نیازی نیست که برای هر گجت موجود در بازار یک سایت اختصاصی طراحی کرد.
در طراحی سایت واکنش گرا که Responsive Web Design مشهور است، ساختار لایههای سایت به صورت شناور طراحی میشود که باعث تنظیم عرض صفحه، سایز متن و … در ابعاد مختلف می شود که این کار به صورت کاملا خودکار انجام میشود.
سایت واکنش گرا برای واکنش سایت نسبت به تغییر دستگاه های مختلف مانند تبلت، موبایل، لپ تاپ، تلویزیون های هوشمند و همچنین تغییر رزولوشن ها مورد استفاده قرار می گیرد.
یک شرکت پیشرو و موفق بایستی اطلاعات کسب و کار خود را به بهترین نحو ارایه ونسبت به تغییر دستگاه کاربران واکنش مناسب دهد.
با توجه به این امکان بی نظیر کاربر تعامل بهتری با سایت برقرار کرده و این تکنیک تاثیر مثبت و جذب بیشتری روی کاربر خواهد داشت.
هم اکنون موقع تغییر و ارائه سایت در محتوایی جدید و قالبی پیشرو می باشد.

طراحی سایت ریسپانسیو
مزایای طراحی سایت ریسپانسیو محمد طوسی چیست؟
سایت های طراحی شده توسط من ( محمد طوسی ) علاوه بر اینکه کلیه مزیت های مربوط به سایت های ریسپانسیو را دارند، بلکه از لحاظ طراحی قالب و معماری کلی سایت کاملا منطبق با الگوریتم های گوگل طراحی می شوند و از نظر گرافیک از کیفیت بالایی برخوردار هستند. همچنین مقیاس پذیری در آنها در حد بسیار بالایی رعایت گردیده است.
برای سفارش طراحی سایت به صفحه طراحی سایت مراجعه فرمایید
و همچنین برای مشاهده تعرفه طراحی سایت کلیک کنید
راه های افزایش ترافیک بازدیدکنندگان با شبکه های اجتماعی
افزایش ترافیک بازدید کنندگاه با شبکه های اجتماعی
امروز در طراحی سایت در خصوص تاثیر مثبت شبکه های اجتماعی بر سایت و سئو و طراحی سایت صحبت میکنیم
وب سایت محمد طوسی
آیا شبکه ای اجتماعی هنوز هم مهم هستند ؟
اگر شما یک کسب و کار را شروع کرده اید و کلی کار و فعالیت رو در شبکه های مجازی آغاز کرده اید ، سوالی که ذهن شما را به طور قطع مشغول خواهد کرد این است که …
چجوری بیشتر فالوور بگیرم ؟
حتی اگر مدتی است مشغولید و تعدادی فالوور جذب کرده اید باز هم به فکر افزایش تعداد آنها خواهید بود .
این مقاله به شما کمک میکند که این سوالات را پاسخ دهید.
مهم ترین راهنمایی که من به شما میکنم در خصوص استراتژی فضای مجازی و درک المنت ها و عناصر دخیل در آن است.
طبق تحقیقاتی که در ایالات متحده صورت گرفته از سال 2005 تا 2020 درصد استفاده کنندگان از فضای مجازی از 6٪ به 75٪ رسیده است .
( شخصا فکر میکنم این آمار در کشور ما هم بیشتر است ! )
هنوز هم به فضای مجازی اعتقادی ندارید ؟
حالا چرا فضای مجازی مهم است ؟
چون مردم میلیون ها ساعت به صورت روزانه وقت خود را در این محیط تلف میکنند !
حالا چگونه فضای مجازی باعث افزایش ترافیک سایت شما میشود ؟
درگیر کردن کاربر با محتوای درگیر کننده و مرتبط
برقرای راه های ارتباطی .سوال و جواب و …
برندسازی در فضای مجازی
پیدا کردن همکاران و امکان همکاری با صنعت ها و کسب وکار های مشابه
افزایش وفاداری و علاقه مشتری به کسب و کار شما
جذب اعتماد و اعتبار : مردم با بیشتر دیدن شما و اسم شما ; بیشتر به شما اعتماد می کنند.
بهبود رتبه سئو : هر متخصصی سئو ، به این موضوع اعتقاد دارد که صفحات مجازی قدرتمند به صورت غیر مستقیم باعث بهبود رتبه سئو میشود.
ارسال مطالب سایت به تلگرام
ارسال مطالب سایت به تلگرام که یکی از محبوب ترین شبکه های اجتماعی کنونی هست و بوسیله آن می توانید پست های خود را از وردپرس به تلگرام منتقل کنید
یکی از محبوب ترین شبکه های اجتماعی کنونی ، تلگرام می باشد که ویژگی ساخت کانال آن بدلیل کاربردی بودن آن طالب زیادی پیدا کرده ، به شما پیشنهاد می کنیم جهت تبلیغ کار خود و تثبیت ارتباط با مشتریان حتما یک کانال برای شغل خود درست کنید که روش ساخت آنرا در پست قبلی به آدرس زیر توضیح دادیم
روش ساخت کانال
و در اینجا افزونه ای آماده کردیم تا از طریق این افزونه مطالب سایت به صورت اتومات به کانال شما ارسال شود و کاربران و مشتریان شما ازین طریق به سایت شما مراجعه نمایند و بوسیله بازدید های متعدد کاربران می توانید سایت خود را در رتبه های بالاتری از گوگل قرار بدهید ، البته این یکی از چندین خاصیت این افزونه می باشد
در صورت
ارسال پست وردپرس به تلگرام
معرفی افزونه Telegram for Website
- به چه دردی میخوره؟ هر ایمیلی که از طریق سایت شما ارسال بشه، متن اون ایمیل به اکانت تلگرامِ شما ارسال می شود. اگر سایت شما چندین مدیر دارد، ربات میتونه به همه اونا هم این پیام رو ارسال کنه. همچنین در این نسخه افزونه امکان ارسال نوشتههای سایت به کانال تلگرام رو هم داره. یه امکان فوق العاده برای جذب مخاطب!!!
- متنِ چه ایمیلهایی رو به تلگرامم میفرسته؟ هر ایمیلی! وقتی کاربری توی سایت ثبتنام کنه، وقتی کاربری درخواست بازیابی رمزعبور بده، وقتی کامنتی ثبت بشه و … در همه این حالتها شما پیامی دریافت میکنید که حاوی متن اون ایمیله. حتی وقتی کسی از طریق افزونه فرم تماس برای شما پیام بفرسته قبل از اینکه ایمیلش به شما برسه، شما اون پیام رو توی تلگرام دریافت میکنید (البته این مورد آخر بستگی به سرعت اینترنت شما هم داره)
- آیا این افزونه پیامهای ارسالی رو جایی ذخیره میکنه؟ نه! همه پیامها در لحظه ارسال و بعد از ارسال بلافاصله از روی سِرور پاک میشن.
پیشنهاد میکنم مقاله بازاریابی شبکه های اجتماعی را هم مطالعه بفرمایید
نصب و راه اندازی افزونه
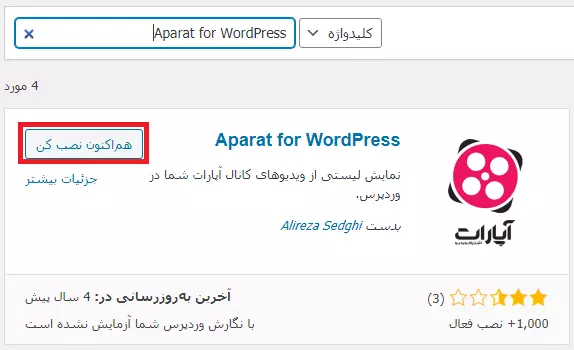
- به قسمت نصب افزونه در سایت خودتون مراجعه کنید وعبارت “Telegram for Website” رو جستجو کنید و بعد از اینکه نتایج جستجو رو آورد روی دکمه نصب کلیک کنید.
- بعد از نصب و فعالسازی افزونه، یه پیغام بالای صفحه میاد که میگه API Token شما تنظیم نشده است. برای تنظیم اونا به صفحه تنظیمات TWP بروید. تنظیمات TWP در منوی سمت راست داشبورد با یه آیکون آبی رنگ دیده میشه. روش کلیک کنید.
ارسال پست وردپرس به تلگرام
تنظیم ارسال پست به کانال:
در پایین صفحه تنظیمات افزونه، قسمتی هست به اسم ارسال به کانال. (اگر کانال و ربات تلگرام دارید مرحله ۱ و ۲ رو رد کنید)
- ابتدا یک کانال در تلگرام بسازید. (حتما باید نسخه تلگرامتون بروز باشه). دقت کنید که کانال شما حتما باید دارای username باشد. به عبارت دیگه باید کانال پابلیک باشه.
- با استفاده از botfather یک ربات بسازید.(چگونه؟) توکنی را که botfather به شما میدهد، کپی کنید.
- در برنامه تلگرام به تنظیمات کانال بروید و گزینه Administrator رو انتخاب کنید.
- گزینه Add Administrator رو بزنید.
- نام کاربری رباتتان را جستجو کنید و آن را به عنوان مدیر اضافه کنید.
- به صفحه تنظیمات افزونه برگردین و توکن ربات را که از botfather گرفتهاید در فیلد مربوطه paste کنید.
- در فیلد نام کاربری کانال هم که مشخصه چیو باید وارد کنید! دکمه ذخیره رو بزنید.
- حالا هروقت بخواهید یه برگه یا نوشته رو منتشر کنید یا بروزرسانی کنید، از توی همون صفحه ویرایش میتونید تعیین کنید که محتوای این نوشته به کانال ارسال بشه یا نه 🙂
هدف ما ازین مطلب فقط آشنایی شما با این افزونه بوده و در صورتی که میخواهید این افزونه برای شما فعال شود بایستی با ما تماس حاصل فرمایید .

 shahrsaat
shahrsaat




 دلیل طراحی سایت
دلیل طراحی سایت