طراحی سایت ریسپانسیو | طراحی سایت responsive
طراحی سایت ریسپانسیو به چه معناست؟
سایت واکنش گرا یا سایت ریسپانسیو (responsive) سایتی است که اندازه و چیدمان اجزای آن شناور است و با ابعاد و رزولوشن دستگاههای مختلف تغییر می کند تا کاربران صرف نظر از اینکه صفحه نمایش دستگاهشان کوچک باشد (مثل اکثر گوشی های هوشمند موبایل) یا نمایشگری متوسط و بزرگ داشته باشند مثل تبلت، لپتاپ و کامپیوترهای رو میزی، تجربه کاربری راحتی داشته باشند.
تفاوت سایت واکنشگرا و غیر واکنشگرا در چیست و چگونه می توان آن را تشخیص داد؟
طراحی سایت ریسپانسیو
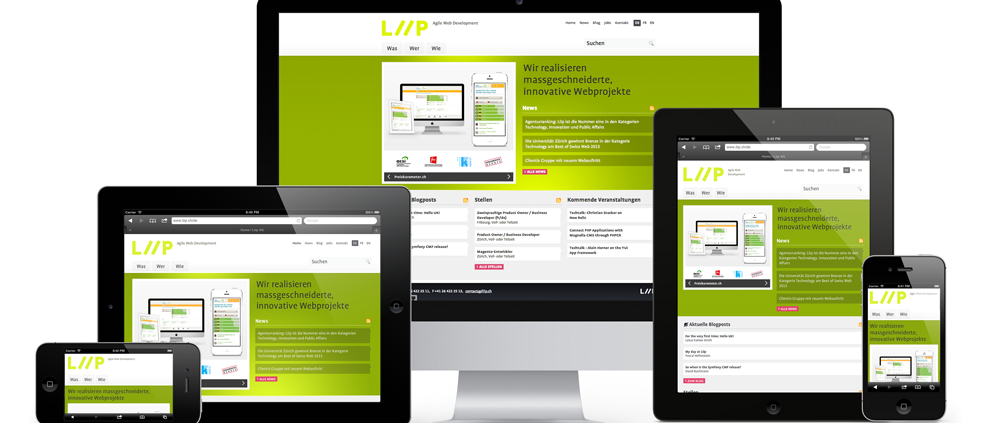
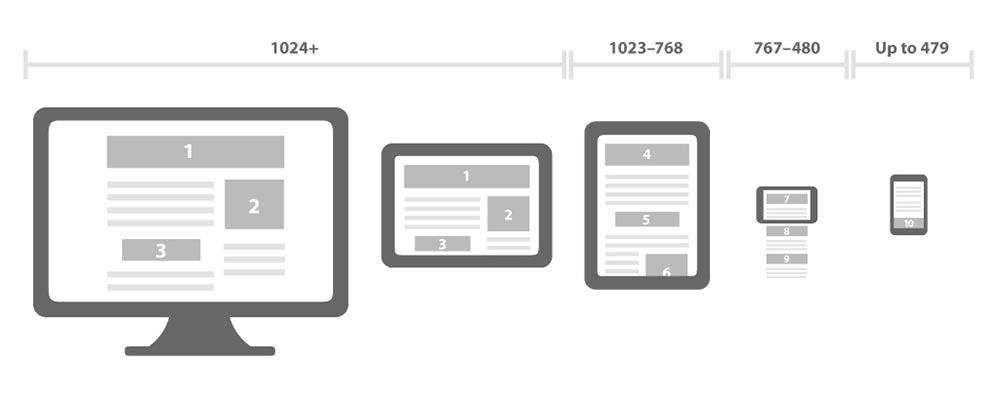
برای تشخیص ریسپانسیو بودن یک سایت و تفاوت سایتهای ریسپانسیو و غیر ریسپانسیو، سایت مورد نظرتان را در لپ تاپ یا کامپیوتر باز کنید و عرض مرورگر را به آهستگی کم و زیاد کنید. اگر سایت واکنش گرا باشد مشاهده می کنید که اندازه و چیدمان اجزای آن مطابق با تغییر عرض صفحه تغییر می کند به گونه ای که هیچ اسکرول افقی پدید نمی آید. اما در سایتهای غیر ریسپانسیو چنین تطابقی رخ نمی هد و اسکرول افقی لازم است تا بتوان قسمتهای پنهان شده چپ و راست صفحه را مرور کرد. تصاویر زیر نمونه ای از یک سایت واکنش گرا در عرض های مختلف را نشان می دهد.
در تعریفی دیگر :
طراحی سایت واکنش گرا نسبت به روش های سنتی طراحی سایت متفاوت است. در طراحی های پیشین، ستونها و اجزای سایت با عرض ثابت و چیدمان ثابت طراحی می شدند که این باعث می شد محتوای صفحه در نمایشگرهای کوچک ریز و ناخوانا شود و کاربر مجبور می شود از زوم استفاده کند که در این صورت نیز باید برای خواندن محتوا و استفاده از قسمتهای مختلف سایت دائما به چپ و راست اسکرول کند.
استفاده از تصاویر با رزولوشن متناسب با رزولوشن دستگاههای مختلف و شناوری سایز عکسها نیز در طراحی سایت واکنش گرا بسیار اهمیت دارد.
در مجموع سایتی بخوبی به روش واکنش گرا طراحی شده است که برای مرور آن نیاز به اسکرول افقی نباشد. به همین علت این روش طراحی سایت به لحاظ فنی و میزان خلاقیت مورد نیاز برای آن با روشهای پیشین کاملا متفاوت است و برای حصول نتیجه مناسب و طراحی سایتی که در دستگاههای مختلف کاربر پسند باشد نیاز به دقت فراوانیدارد.
طراحی سایت ریسپانسیو چگونه و به چه دلیل بوجود آمد؟
برای درک بهتر طراحی سایت واکنش گرا بهتر است بررسی کنیم که طراحی سایت ریسپانسیو برای حل و فصل چه مشکلات و نیازهایی بوجود آمده است؟ همانطور که می دانید امروزه دیگر کامپیوترها و لپتاپها تنها وسایلی نیستند که برای مرور صفحات وب مورد استفاده کاربران قرار می گیرند.
انواع موبایلهای هوشمند، فبلت ها، تبلت ها، کنسولهای بازی و تلویزیون ها نیز قابلیت مرور صفحات وب را دارند و گجتهای پوشیدنی نظیر عینک گوگل نیز به بازار راه یافته اند. جدای از آمار تولید و فروش این دستگاهها، در کشور ما نیز به هر سو که بنگریم انواع گوشی ها و تبلت ها را در دست مردم می بینیم و با توجه به ارائه خدمات نسل جدید اینترنت های پر سرعت توسط اپراتورهای تلفن همراه، روند رو به رشد استفاده از این دستگاههای ریز و درشت برای اتصال به اینترنت و مرور صفحات وب امری بدیهی است. بنابراین سایزهای مختلف و رزولوشن های مختلف این دستگاهها تبدیل به مشکل بزرگی برای وبسایتهای اینترنتی شده است. چرا که یک سایت باید در ابعاد مختلفی برای مخاطبانش به نمایش در آید و طبیعی است که کاربران انتظار دارند با هر دستگاهی بتوانند صفحات وب را براحتی ببینند و مرور کنند.
برای رفع این مشکل ابتدا طراحی نسخه موبایل سایت مرسوم شد. یعنی مالکان و مدیران وبسایتها دو بار هزینه می کردند، یک بار برای طراحی و مدیریت و بهینه سازی سایت اصلی (جهت نمایش در کامپیوترهای رو میزی و لپتاپها) و بار دیگر برای سایت نسخه موبایل. اما گستره ابعاد نمایشگر دستگاههای مختلف چنان وسیع و متنوع شد که ساخت سایت برای هر یک از آنها عملا غیر اقتصادی و ناممکن است. بنابراین طراحی سایت واکنشگرا برای رفع این مشکل به میدان آمد و بوسیله آن یک سایت به گونه ای طراحی می شود که اجزای آن شناور بوده و خود را با هر صفحه نمایشی چنان تطبیق دهد که کاربران از هر دستگاهی که استفاده کنند تجربه کاربری راحتی داشته باشند. آمارها حاکی از آن است که سایت هایی که بصورت واکنش گرا طراحی شده اند نسبت به رقبای خود دارای مزیت هستند و نرخ پرش بازدیدکنندگانی که از موبایل و تبلت استفاده می کنند در آنها کمتر است.
آیا طراحی سایت به صورت واکنشگرا تاثیری در نتایج گوگل دارد؟
گوگل رسما طراحی وبسایتها بصورت واکنش گرا را توصیه کرده است.
طراحی یک سایت واکنش گرا برای یک پایگاه اینترنتی به جای طراحی سایت موبایل در کنار سایت اصلی، هم برای گوگل این مزیت را دارد که محتوای پایگاه اینترنتی را یکبار شاخصگذاری کرده و صفحات آن را امتیازدهی می کند و هم برای سایت این مزیت را دارد که رنک صفحات آن روی یک آدرس اینترنتی (URL) تجمیع می شود و این موضوع برای ارتقاء در نتایج جستجوی گوگل بسیار مهم است.
همچنین لینک دهی، به اشتراک گذاری و تعامل با محتوایی که در یک سایت و یک آدرس اینترنتی (URL) قرار دارد برای کاربران راحت تر است و گوگل به این موضوع نیز بسیار اهمیت می دهد.
مطمئنا مدیریت محتوا و اجرای پروژه های بهینه سازی سایت برای موتورهای جستجو (سئو) نیز در یک سایت آسان تر و اقتصادی تر از انجام آنها برای دو سایت است.
آیا طراحی سایت به صورت ریسپانسیو ضرورت دارد یا می توان از روش های دیگر طراحی سایت نیز استفاده کرد؟
در سال ۲۰۱۳ آمار فروش جهانی تبلتها و موبایلهای هوشمند از فروش کامپیوتر پیشی گرفت و پیش بینی می شود آمار بازدیدهای اینترنتی بوسیله این دستگاهها از لپتاپ و رایانه نیز بیشتر شود. پس می توان گفت در آینده ای نزدیک وبسایت شما بیشتر بوسیله موبایل و تبلت مورد استفاده بازدیدکنندگان قرار می گیرد و تحقیقات نشان داده است که حتی اگر سایتی در نتایج بالای گوگل باشد اما ریسپانسیو نباشد نرخ پرش (bounce rate) آن در موبایل و تبلت افزایش می یابد. این به معنای زنگ خطری است برای وبسایتهای غیر واکنش گرا. مخصوصا اگر رقبای آنها از طراحی واکنش گرا استفاده کرده باشند. و از سوی دیگر طراحی سایت واکنش گرا مزیتی است نسبت به رقبایی که هنوز سایتشان ریسپانسیو نیست.
آیا طراحی سایت واکنشگرا از لحاظ فنی نسبت به روش های قبلی تفاوت های زیادی دارد؟

طراحی سایت responsive
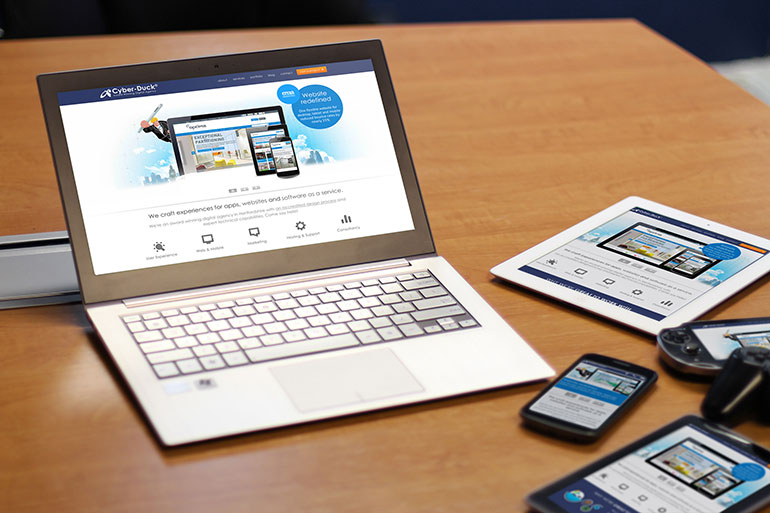
امروزه کاربران از بی شمار نمایشگر در ابعاد بزرگ و کوچک برای دستیابی به صفحات اینترنت استفاده می کنند.
همان طور که در معماری، با بهره گرفتن از تکنولوژی مدرن این امکان را فراهم می آورند تا بتوان اجزاء و تجهیزات مختلف را به طور خودکار کنترل نمود، طراحی وب سایت واکنش گرا نیز رویکرد مناسبی است که طراحان وب را قادر می سازد تا با پیاده سازی وب سایت انعطاف پذیر، نسبت به تغییر دستگاه کاربران واکنش دهد.
از آنجا که امروزه فناوری به یک بخش ضروری از زندگی روزمره تبدیل شده است در نتیجه می بایست طیف گسترده ای از دستگاه هایی که کاربران به واسطه آنها قادر به دسترسی به اینترنت هستند را در نظر گرفت. زیرا انعطاف پذیری، کلید موفقیت کسب و کار به خصوص کسب و کار آنلاین است.
امروزه کاربران از بیشمار نمایشگر در ابعاد بزرگ و کوچک برای دستیابی به صفحات اینترنت استفاده میکنند.
همان طور که در معماری، با بهره گرفتن از تکنولوژی مدرن این امکان را فراهم می آورند تا بتوان اجزاء و تجهیزات مختلف را به طور خودکار کنترل نمود، طراحی وب سایت واکنش گرا نیز رویکرد مناسبی است که طراحان وب را قادر می سازد تا با پیاده سازی وب سایت انعطاف پذیر، نسبت به تغییر دستگاه کاربران واکنش دهد.
تا چندی پیش برای نمایش یک وب سایت در موبایل، طراحی و برنامه نویسی مجزا تحت عنوان Mobile version یا سایت موبایل محور انجام میشد. در این نوع طراحی، سرور با توجه به شناسه مرورگر کاربر تشخیص می داد که کاربر سایت را با موبایل بازدید می کند در این حالت محتوای موبایل را در همان آدرس به او نشان میداد یا او را به URL مخصوص موبایل هدایت می نمود.
اهمیت طراحی وب سایت واکنش گرا ریسپانسیو (RESPONSIVE)
با طراحی سایت واکنش گرا دیگر نیازی نیست که برای هر گجت موجود در بازار یک سایت اختصاصی طراحی کرد.
در طراحی سایت واکنش گرا که Responsive Web Design مشهور است، ساختار لایههای سایت به صورت شناور طراحی میشود که باعث تنظیم عرض صفحه، سایز متن و … در ابعاد مختلف می شود که این کار به صورت کاملا خودکار انجام میشود.
سایت واکنش گرا برای واکنش سایت نسبت به تغییر دستگاه های مختلف مانند تبلت، موبایل، لپ تاپ، تلویزیون های هوشمند و همچنین تغییر رزولوشن ها مورد استفاده قرار می گیرد.
یک شرکت پیشرو و موفق بایستی اطلاعات کسب و کار خود را به بهترین نحو ارایه ونسبت به تغییر دستگاه کاربران واکنش مناسب دهد.
با توجه به این امکان بی نظیر کاربر تعامل بهتری با سایت برقرار کرده و این تکنیک تاثیر مثبت و جذب بیشتری روی کاربر خواهد داشت.
هم اکنون موقع تغییر و ارائه سایت در محتوایی جدید و قالبی پیشرو می باشد.

طراحی سایت ریسپانسیو
مزایای طراحی سایت ریسپانسیو محمد طوسی چیست؟
سایت های طراحی شده توسط من ( محمد طوسی ) علاوه بر اینکه کلیه مزیت های مربوط به سایت های ریسپانسیو را دارند، بلکه از لحاظ طراحی قالب و معماری کلی سایت کاملا منطبق با الگوریتم های گوگل طراحی می شوند و از نظر گرافیک از کیفیت بالایی برخوردار هستند. همچنین مقیاس پذیری در آنها در حد بسیار بالایی رعایت گردیده است.
برای سفارش طراحی سایت به صفحه طراحی سایت مراجعه فرمایید
و همچنین برای مشاهده تعرفه طراحی سایت کلیک کنید